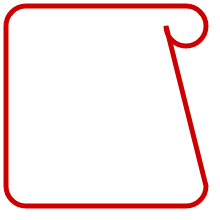
Pop Quiz. What's wrong with this picture?

That's what you'll see if you use Google Chrome to draw a rounded box in a
Twiddla meeting today, and it highlights a minor cosmetic issue in Chrome's Canvas rendering engine. Oops.
If you think about how you would draw a rounded box on a canvas (straight line, curve, straight line, curve...), you can quickly see what's going on in that picture. We've told it to "turn right 90 degrees", and it though we meant "270 degrees". Or, in math terms, π/2 vs. -π/2, which is the same as 3π/2, since it ends you up in the same place.
Here is a Test Page that reproduces the Issue.
Try it in a few browsers and see it for yourself.
The strange thing here is that Chrome is supposed to be using WebKit's Canvas engine. WebKit runs Safari, and Safari draws that box just fine. Funky.
As far as I'm concerned, Chrome is a great browser. With this one minor exception, it ran
Twiddla perfectly right out of the box, which is certainly more than I can say for FireFox 3 (but that's another post...), and it's rendering engine is a bit faster than Safari (but not quite as fast as Internet Explorer. Go figure.)
Keep up the good work!
UPDATE: Google fixed this issue on December 11, 2008. Here'a a link to their bug report on the issue.
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news